FacebookやTwitterのヘッダー画像を作る時など、複数の画像を自然に合成したい時ありますよね。

BOKU
Photoshop CC になってからどうやるんだっけ?
と思ったことありませんか?以前のCSとかだとできたけど…。

BOKU
こんな感じのやつですね・・・

そんな方に簡単に画像を自然なグラデーションで合成する方法を紹介します。
画像を2枚それぞれのレイヤーに配置する
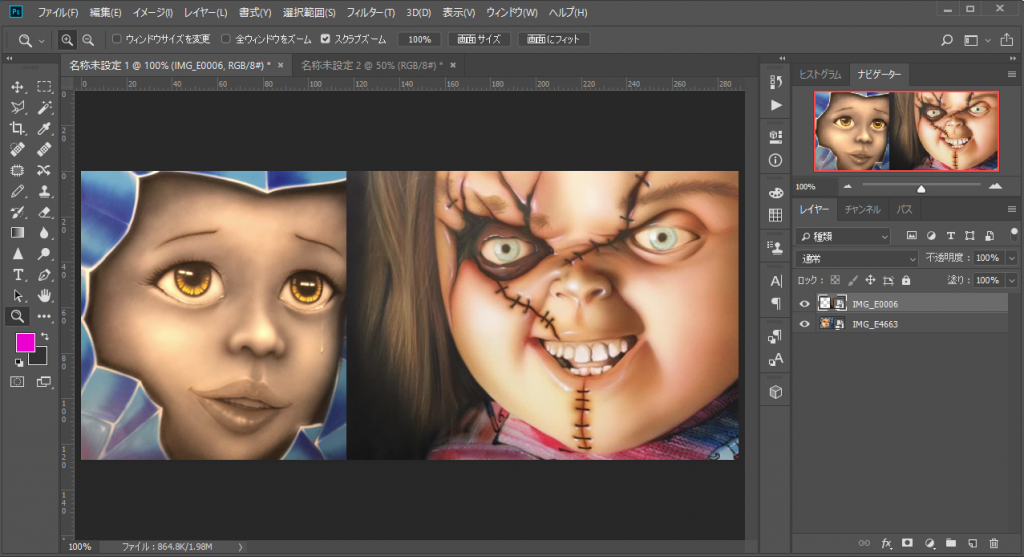
今回この2枚の画像を使ってFacebookページのヘッダー画像を作ります。
このイラストはエアブラシアーティストSHISHOさんのイラストです。ビジネスパートナーとしていろいろやってます。


Facebookページのヘッダー画像の適正サイズは「幅:820pixel 高さ:360pixle」です。この大きさでキャンバスをつくり、それぞれの画像を配置します。


BOKU
このような状態になりますね。

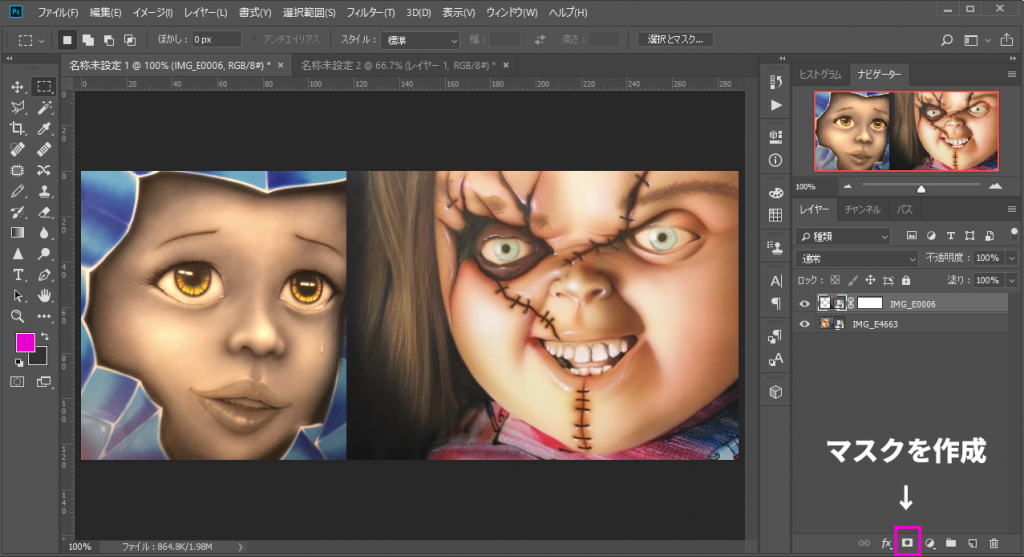
上の画像のレイヤーでマスクを作成
上の画像のレイヤーを選択して「マスクを作成」します。

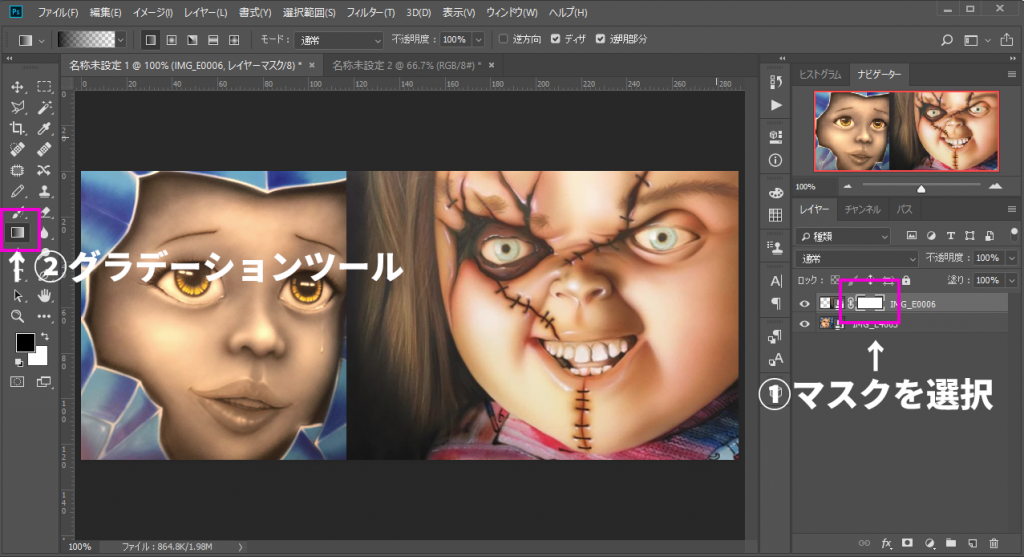
グラデーションツールで透明部分をつくる
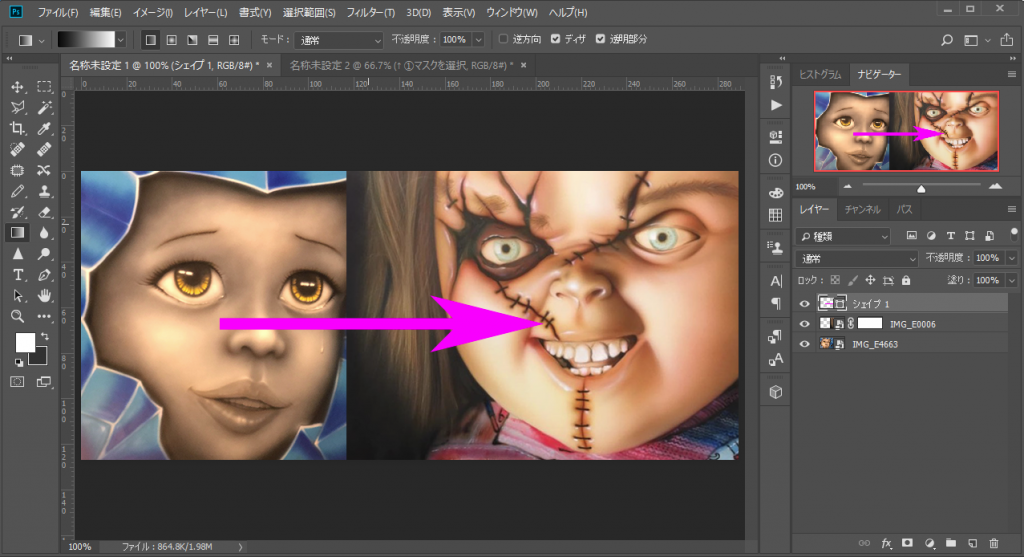
あとは、マスクを選択した状態からグラデーションツールを選び、透過させたい画像に上手い具合にドラッグするだけです。自分の好みの感じになるように何度か微調整してみましょう。



BOKU
こんな感じになれば成功です。

まとめ
やり方を覚えれば簡単ですね。以前のCSまではできたけどCCになってから分からなくなった人も参考にしてください。




